PageSpeed Insights Nedir?
PageSpeed Insights Google'ın web sitelerinin daha hızlı açılması, sayfa yüklemeleri esnasında düzen bozukluğu olmaması ve kolay anlaşılabilmesi için web sitelerini ölçümleyebildiğimiz bir uygulamasıdır. Bu ölçümleme uygulamasında ilgili web sitesine ait belirli bir formüle göre hesaplanan skorlar tespit edilir ve size eksik kaldığınız alanlar ya da geliştirmeniz gerekli konular hakkında önerilerde bulunulur. Uygulama web sitesinin masaüstü ve mobil cihazlardaki performansını ayrı ayrı hesaplar ve size gösterir. PageSpeed Insights linkinden web sitenize ait skora erişebilirsiniz.
Uygulamanın kendi resmi sitesinde uygulamayı açıklayan şu tanım yapılmış: "PageSpeed Insights bir web sayfasının içeriğini analiz eder ve sayfayı daha hızlı hale getirmek için öneriler oluşturur."
First Contentful Paint, Largest Contentful Paint ve Cumulative Layout Shift başlıkları (Bunları yazımızın devamında ele alacağız) altında hesaplama yapan uygulamanın temel amacının web sitenizin daha verimli olmasını sağlamak olduğunu şimdiden belirtelim.
Web siteniz ne kadar hızlı açılırsa, içerikler ne kadar hızlı yüklenirse ve sayfa yüklenmesi esnasında düzen bozuklukları olmaz ise web siteniz ziyaretçileriniz tarafından çok daha net anlaşılır. İşte PageSpeed Insights uygulamasının amacı da web sitenizin bu kriterlere ne kadar uyup uymadığını göstermek, uymayan konularda size önerilerde bulunmak ve bunları düzeltmenizi sağlamak ...
SEO çalışmaları için de PageSpeed Insights verilerinin ya da skorlarının gün geçtikçe Google gözünde çok önemli olacağını da yeri gelmişken belirtelim. Bu yüzden bu uygulama ile şimdiden ilgilenmeye başlamalı ve web sitenizi bu uygulamadan gelen önerilere göre geliştirmelisiniz.

Çok teknik tabirlere girmeden şunu söylemenin mümkün olduğunu biliyoruz: bir web sitesinin ana amacı kullanıcılarını memnun etmektir. Bu yüzden de bir web sitesi ne kadar net ve hızlı açılırsa ziyaretçisi için o kadar faydalı olur. Bir web sitesini ziyaret ettiğimizde sayfa çok uzun sürede açılırsa ilgili siteyi terk etme ihtimalimiz oldukça yüksektir. Ya da sayfa yüklenirken okumaya başladığımız bir içerik daha sonradan yüklenen bir görsel ile ekranımızdan kaybolursa bize kötü bir kullanıcı deneyimi yaşatır. İşte burada PageSpeed Insights web sitemizi kullanıcı deneyimini en iyi şekilde geliştirmemize olanak sağlıyor. Hiç aklımıza gelmeyen gereksiz bir görsel kullanımı ya da ilgili görselin boyutunun büyüklüğü çok kötü bir kullanıcı deneyimi yaşatmamıza sebep olabilir. Bunu her zaman gözümüz ile tespit etmek mümkün olmaz. Lakin Google bu hesaplamaları tamamen bilimsel bir kurgu içerisinde ve milisaniyelere dayalı şekilde yapıyor...
Uygulamanın teknik terimlerine yazımızın ileri bölümlerinde yer vereceğiz. Şimdi bu uygulama ile amaçlanan iyi skorları yakalayabilmemiz için bizden istenen şeyleri teknik tabir kullanmamaya çalışarak ve herkesin anlayabileceği şekilde basitçe sıralayalım:
- Hızlı ve kesintisiz bir barındırma (hosting) hizmeti kullanın (Türkiye'de yayın yapan siteler için Türkiye merkezli datacenter ve gelişmiş bir sunucu üzerinden barınma hizmeti öneririz)
- Görsellerinizi doğru boyutlarda ve optimize ederek kullanın
- Gereksiz javascriptleri web sitenizden kaldırın
- Ana önemi olmayan javascriptleri erteleyin - sayfa yüklemesi sonrasında etkinleştirin
- Gereksiz zaman harcayan animasyon scriptlerinden uzak durun
- Gereksiz CSS satırlarını style dosyanızdan silin - CSS dosyanızı sıkıştırarak yükleyin
- Görsellerinize düzen kaymasını engellemek açısından en ve boy ölçüsü tanımlayın
- İçeriklerinizi temiz ve sade kodlama ile hazırlayın
- Harici kaynak yani 3. parti uygulamalardan zorunda olmadığınız haller dışında uzak durun (Genellikle javascript uygulamaları)
- Görsel ve stil dosyalarını önbellekten gösterin
- Klasik font kullanımı tercih edin (Arial, Tahoma gibi)
Gördüğünüz gibi yukarıda basitçe sıraladığımız tüm maddelerin ortak amacı web sitesinin hızlı açılması, yükleme yaparken kullanıcıyı olumsuz etkilememesi üzerine... İşte PageSpeed Insights uygulaması da web sitemizi bu doğrultuda geliştirmemize yardımcı oluyor. Aynı zamanda bu skorlar Google tarafından kayıt altına da alındığı için arama sonuçlarında da etkisi olduğunu ve gelecekte çok daha ciddi etkilerinin olacağını söyleyebilmek mümkün...
Şimdi PageSpeed Insights'ın teknik olarak adlandırdığı kriterleri incelemeye başlayalım:
First Contentful Paint (FCP)
Web siteniz tıklandıktan hemen sonra sayfa içeriğinin herhangi bir elemanının ilk ekranda görüntülenmesine kadar geçen süreyi ölçer. FCP skorunuz 1 saniyenin altında ise harika bir puana sahipsiniz demektir - sıfıra ne kadar yakınsanız o kadar iyi olduğunu da belirtelim... Bu değer 1-3 saniye aralığında ise başarılı olmanız için az daha gayret göstermeniz gereklidir. 3 saniyeden uzun bir FCP skoruna sahipseniz işi gücü bırakıp bu konuyu çözmeniz için ciddi emek vermeniz gerekliliğinin göstergesidir. Kötü bir FCP skoruna sahipseniz paniklemeyin sadece yukarıdaki maddeleri gözden geçirerek web siteniz üzerinde uygulamaya çalışın.
Largest Contentful Paint (LCP)
LCP web siteniz tıklandıktan sonra web sitenizdeki en yüksek boyutlu dosyanın yüklenmesinin bitişi arasındaki süreyi ölçen değerdir. Yani ilgili sayfadaki en yüksek boyuta sahip öğe açılana kadar geçen süreyi Largest Contentful Paint olarak adlandırabiliriz. Bu süreç 2.5 saniyenin altında ise bu değer için skorunuz oldukça başarılı demektir. Yine azmi bırakmayıp bu değeri sıfıra mümkün olduğunca yaklaştırmaya çalışın... Bu değer 2.5 - 4 saniye aralığında ise geliştirmeler yapmanız önerilmekte, 4 saniye üzerinde ise ciddi bir geliştirme yapmanız web siteniz için bir o kadar iyi olacaktır. Bu skoru ilgili sayfanızın net açılma süresi olarak da değerlendirebilirsiniz. Yani web sitenize ilk tıklama ile ilgili web sayfasının tamamının yüklenmesi arasındaki süre olarak değerlendirebiliriz. Bu skoru yükseltmek için yine yukarıda saydığımız maddeleri gözden geçirebilirsiniz. Özellikle yüksek boyuta sahip görseller bu skorunuzu düşürebilecektir. Bu yüzden en iyi LCP değerini edinmeniz için tüm görsellerinizi ciddi bir şekilde optimize etmenizi öneririz.
Cumulative Layout Shift (CLS)
Bir web sitesine ziyaretçi girdiği andan itibaren ilgili sayfanın yüklenmeye başlaması ile yüklemesinin bittiği an sırasındaki kaymaları - düzen bozulmalarını ölçen bir algoritmadır. Yani ilgili web sayfası yüklenmeye başladıktan sonra diğerlerine göre daha geç yüklenen elemanların ilgili sayfanın düzenini bozup bozmadığını - içeriği okumayı zorlaştıran kaymalar yapıp yapmadığını ölçen hassas bir sistem olarak da belirtebiliriz. Bu konuda web sitesinin hızı yine en önemli kriter olarak karşımıza çıkmakta. Ancak ilgili sayfa içerik içerisinde sunulan görsel öğeleri CLS değerinde olumsuz etki sağlayabilir. Bu yüzden içerik içerisinde kullandığımız görsellere en ve genişlik ölçüsü tanımı yapmalıyız. Bu düzen kaymalarının önüne geçecek ve CLS skorumuzu 0 yani başarılı yapacaktır. CLS ölçümü yaptığınızda web sitenizin CLS skoru 0.1'in altında ise doğru ve geçerli bir skora sahipsiniz demektir. Eğer bu skor 0.1 ile 0.25 arasında ise biraz geliştirme ile CLS sorunlarınızın üstesinden gelebilirsiniz demektir. Ancak skorunuz 0.25'in üzerinde ise ciddi bir çalışma yapmanız gerektiği belirtelim.
Cumulative Layout Shift ile ilgili detaylı yazılmış vu blog yazısı ilginizi çekebilir. Cumulative Layout Shift (CLS) Nedir?
Tek bir Url Değil, Tüm Web Sitenizin Skor Ortalaması Önemlidir
Kullanıcı deneyimi için iyileştirmeler yaparken sadece web sitenizin ana sayfasını geliştirmeniz maalesef yeterli değil. Çünkü PageSpeed Insights aracı web sitenizin tüm sayfalarına ait ölçümleri yapar ve genel bir skor belirler. Evet bir url değerlendirmesi yaptığınızda sadece o sayfaya ait skorları size sunar ama ana kriter olarak ilgili alan adına ait ortalama skorları da size gösterir.
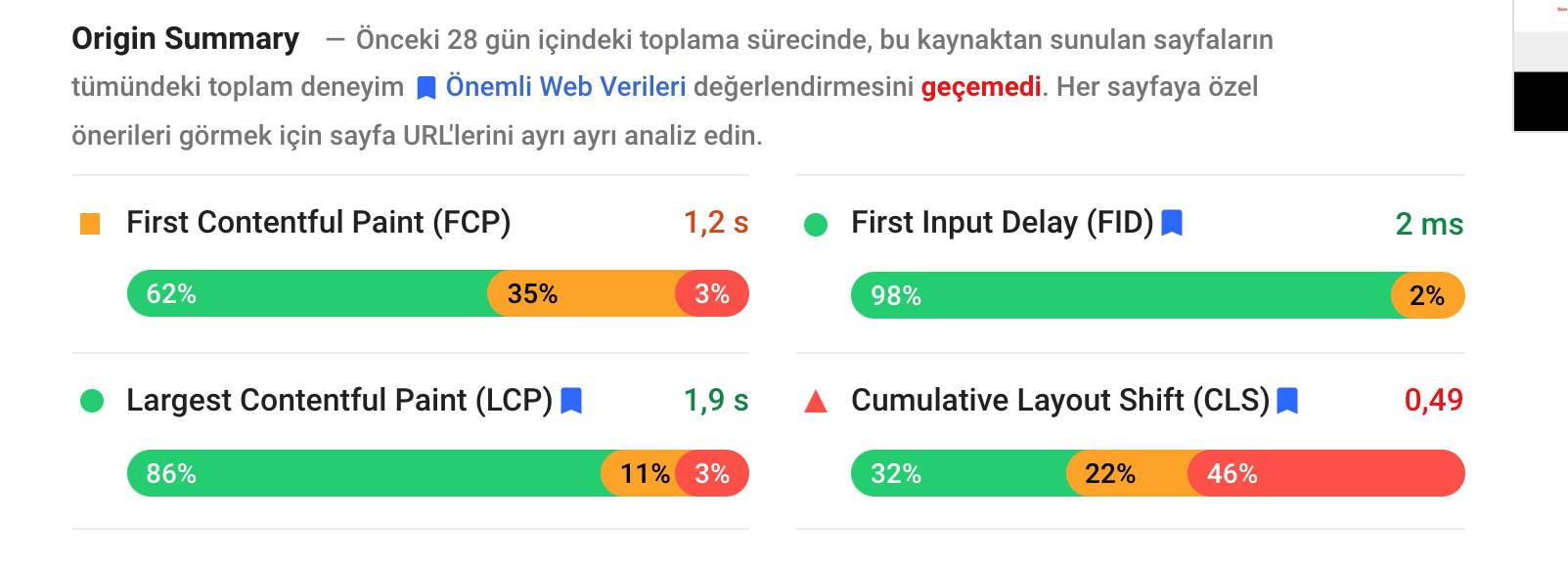
Tüm alan adınızı içeren skorlar ortalaması - örnek:

Siteniz için ana sayfa ya da belirli bir url için değerlendirme istediğinizde gelen bu sonuç ilgili alan adına ait ölçülebilir tüm sayfaların ortalamasıdır.
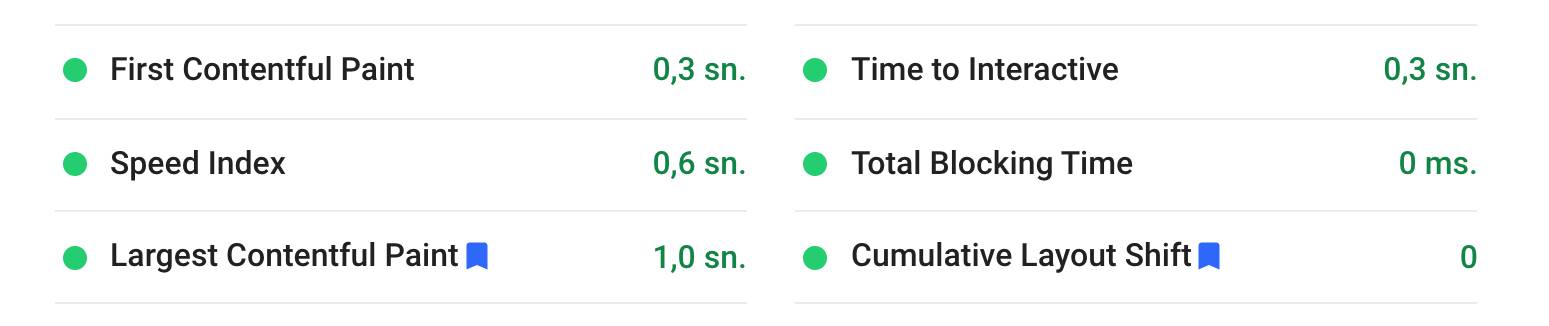
Direk sorguladığınız url için skor gösterimi - örnek:

Bu ise o an değerlendirilmesini istediğiniz urlnin tek başına bir sayfa olarak sunduğu verilerdir.
PageSpeed Insights uygulamasında web sitenizin skorunu görüntüleyebilir, buna paralel web sitenizdeki eksiklerinizi tespit edebilir ve bunları geliştirebilirsiniz. Bu öneri ve skor amaçlamalarının temel amacı Google'ın algoritmasında en üst düzeyde tuttuğu kullanıcı memnuniyetini en üst düzeye çıkartmaktır.
Özetle web sitenizi kullanıcılarınızı düşünerek tasarlayın. Kullandığınız görselleri mutlaka doğru boyutlar ile kayıt edin ve tinypng.com gibi uygulamalar aracılığı ile optimize ederek web sitenize yükleyin. Web sitenizdeki gereksiz javascript dosyalarını ve css satırlarını tek tek elden geçirerek kaldırın. Gereksiz animasyon ya da tasarım bağlantılarını kullanmayın. İçerikleriniz sade ve net olsun. Web sitenizin görünümü - tasarımı elbette önemli ama şu mantık ile hareket edin: web sitem düzgün ve hızlı görüntülensin ve ziyaretçilerime aradıklarını sunsun - bu düşünce ile web sitenizi oluşturursanız bu tip uygulamalarda zaten yüksek skorlar sağlarsınız.
Web Tasarım Çalışmalarında PageSpeed Insights Skorları Önemli midir?
Tabii ki! Bir web sitesinin temel yapısını ana yapılan web tasarım çalışması belirler. Bu yüzden hazırlanan web sitesinin tasarım yapısı bahsettiğimiz kriterleri ölçerken oldukça önemlidir. İyi bir web tasarım firması bir web sitesi hazırlarken yukarıdaki maddelere uygun şekilde çalışmayı benimsemelidir.
SEO Çalışmalarında PageSpeed Insights Değerleri Önemli midir?
Kesinlike! Google'ın kendi kurduğu bir sistem olan PageSpeed Insights uygulaması Google tarafından tüm sitelerin izlenmesine ve verilerinin alınmasını sağlıyor. Hal böyle iken Google algoritmasında arama sonuçlarında etki eden formülde PageSpeed Insights skorlarının da formülün bir yerlerinde kesin yer aldığını söylemek mümkün. Hatta bu formülde bu etkinin 2021 yılından itibaren daha da artacağını belirtebiliriz.
Bu yazımızda sizerle PageSpeed Insights aracının ne işe yaradığını ve bu aracı sizin nasıl kullanabileceğinizi anlatmaya çalıştık. Umarız bu konuda size faydamız olur :) Sormak istediklerinizi ya da yorumlarınızı aşağıdaki alandaki yorum bölümünden bize iletebilirsiniz. Bu performans arttırıcı işlemler için profesyonel destek isterseniz de bize ulaşabilirsiniz.